
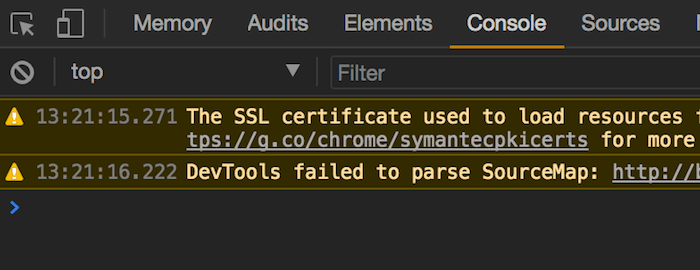
自分のはてなブログに何かエラーや警告がないか調べたところ、以下のような警告がGoogleデベロッパーツールのコンソールに出ていました。
DevTools failed to parse SourceMap: {URL}
調べてみた結果、はてなブログのデザインCSSに設定している内容に問題があることがわかりました。

デザインCSSで指定しているソースマップが見つからないのが原因だった
警告が出ていた原因ですが、デザインCSSで指定しているソースマップが見つからないのが原因でした。
ソースマップの仕組みをあまり理解していなかったのですが、どうやらSassファイルをコンパイルしてCSSファイルを作成する際に、
CSSファイル上にソースマップの指定がなされていたみたいです。
Sassファイルをコンパイルする際にCSSファイルだけでなくmapファイルも出力されていましたが、そのmapファイルが見つからない(見れないよ)と警告が出ていたのでした。
CSS上にSourceMapを指定する方法
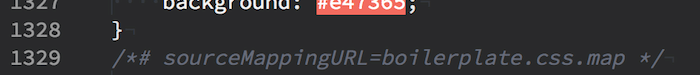
CSSの場合は、CSSファイル上のコメントでSourceMapを指定します。
以下のようなコメントで指定を行います。
/*# sourceMappingURL={ファイルの場所}

今回のケースでは上記の様にSourceMapを別ファイルとして指定しており、そのファイルが無いので警告が出ていました。
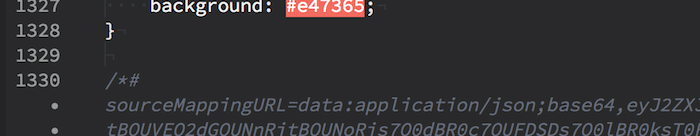
また、ファイルを別にしなくても以下のように直接マッピング情報をコメントとして記載することもできます。
/*# sourceMappingURL={内容}

なぜソースマップを「ファイルの場所」で指定していたか
私ははてなブログのデザインCSSの土台としてBoilerplateを利用しています。
Boilerplateのファイル群をダウンロードした時のpakage.jsonの内容によりソースマップを「ファイルの場所」で指定していました。
該当の箇所は以下の一行でした。
"autoprefixer": "postcss --use autoprefixer -r build/boilerplate.css --map true",
この行の--map trueの指定があると、ソースマップとして「ファイルの場所」が指定されるようになります。
ちなみにですが、最新版のはてなブログのBoilerplateを見てみると、ちょうど--map trueの部分が修正されていました。
![]()
警告への対策はマッピング情報を変えるか消すか
ということで警告への対策としては、CSSファイル上に直接マッピング情報を記載するようにするか、マッピング情報のコメント部分を全て消してしまうかです。
正直マッピング情報が必要となるのはデザインの設定を試行錯誤している時ぐらいなので消してしまおうかと思いましたが、
あって困ることもないので直接マッピング情報を記載する対策を採用することにしました。
sourceMappingURLをファイルの場所で指定するのではなく、
実際の内容を記載するようにするため上記で述べた--map trueを削除して以下のようにすることにしました。
"autoprefixer": "postcss --use autoprefixer -r build/boilerplate.css",
これで無事にsourceMappingURLで直接内容が指定されることになり、無事にGoogleデベロッパーツールのコンソールの警告がでなくなりました。
