
モーダルダイアログって知ってますか?
ボタンクリックで出てくるダイアログウィンドウのことをモーダルダイアログといいます。
今回はこのモーダルダイアログを超簡単に実装する方法について紹介します。
超簡単に実装するためにBootstrap 4を利用します。
Bootstrapの公式サイトでモーダルダイアログの動きや様子を確認できるので、
まずは一度見ておくと理解しやすいでしょう。
Bootstrap 4 自体の設定方法は以下の記事で説明しているので、確認してみてください。
https://www.marorika.com/entry/setting-bootstrap
モーダルダイアログ(モーダルウィンドウ)は何のためにある?
モーダルダイアログとは
冒頭で例を紹介しましたが、メインウィンドウの上に表示される子ウィンドウのことで、
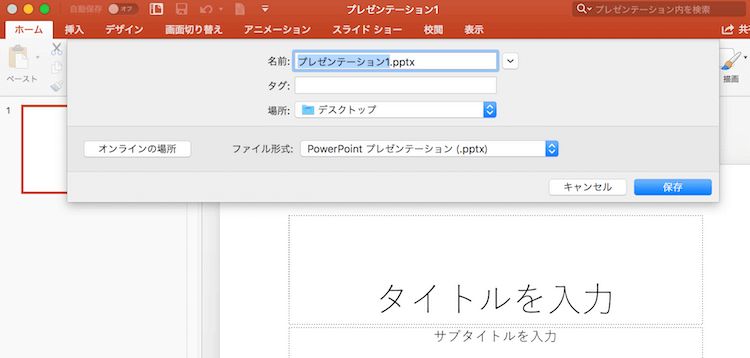
例えば、エクセルやパワポで「名前をつけて保存」する際に出てくるダイアログもモーダルダイアログですね。
モーダルウィンドウが表示されるとメインウィンドウの操作はできずに、子ウィンドウであるモーダルダイアログだけ操作が可能となります。

モーダルダイアログの必要性
モーダルダイアログが表示されている際はメイン画面は操作できなくなるため、ある操作に集中してもらいたい場合に利用するとよいです。
例えば必ず読んでほしいものがあったり、選択してほしいものがある場合など有効です。
モーダルダイアログのデメリット
モーダルダイアログのデメリットとしては、メインウィンドウの操作が一時的にできなくなるためユーザが困惑してしまう場合があるということです。
また、なにか特定のアクションをユーザが実行しないと先に進めないモーダルダイアログの場合は、ユーザにとってストレスになる場合もあります。
これらのデメリットが気になるようであれば、サイトの設計を工夫することでモーダルダイアログを使わずに済ませる必要があります。
Bootstrapによるモーダルダイアログの実装
早速、実装例について見ていきましょう。
File: modal.html
----------------
<!-- ボタン -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#demoNormalModal">
デモ:ノーマルバージョン
</button>
<!-- モーダルダイアログ -->
<div class="modal fade" id="demoNormalModal" tabindex="-1" role="dialog" aria-labelledby="modal" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="demoModalTitle">タイトル</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
内容・・・
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">閉じる</button>
<button type="button" class="btn btn-primary">ボタン</button>
</div>
</div>
</div>
</div>
上記のコードをコピーして貼り付けるだけで簡単にモーダルダイアログを実装することができます。
(Bootstrap 4の設定がされていることを前提)
.modal-bodyのdiv内に好きな内容を記載すればモーダルダイアログ内の内容を変更することができます。
ボタン名などもお好みに合わせて変更してみてください。
別バーションのモーダル
ここまででノーマルバージョンのモーダルダイアログの実装方法を紹介しました。
ここからはセンターバージョン、ラージバージョン、スモールバージョンの3つを紹介します。
センターバージョンのモーダルダイアログ
ノーマルバージョンのモーダルダイアログはメイン画面の上部に表示されました。
センターバージョンではメイン画面の中央で表示します。
実装方法は.modal-dialogのdivのclassにmodal-dialog-centeredを追加するだけです。
以下の様なかんじです。<div class="modal-dialog modal-dialog-centered" role="document">
ラージバージョンのモーダルダイアログ
ラージバーションは単純にノーマルバーションのモーダルダイアログを大きくしたものです。
(スマホだと表示上ノーマルバージョンと同じになるかもしれません。)
実装方法は.modal-dialogのdivのclassにmodal-lgを追加するだけです。
以下の様なかんじです。<div class="modal-dialog modal-lg" role="document">
スモールバージョンのモーダルダイアログ
スモールバーションも単純にノーマルバーションのモーダルダイアログを小さくしたものです。
(スマホだと表示上ノーマルバージョンと同じになるかもしれません。)
実装方法は.modal-dialogのdivのclassにmodal-smを追加するだけです。
以下の様なかんじです。<div class="modal-dialog modal-sm" role="document">
おわりに
Bootstrap 4を利用して簡単にモーダルダイアログが実装できることを紹介しました。
基本的には上記で紹介したコードをコピー貼り付けして内容を少し修正するだけなので、簡単に利用できると思います。
モーダルダイアログが必要な際は是非利用してみてくださいね。
