
ブログやWebサイトを制作していると、
チャートやグラフを用いて説明をしたい場合があると思います。
この記事では、HTML上でチャートやグラフを作成できる、数あるJavaScriptライブラリの中からオススメの5つを紹介します。
チャート/グラフ作成のJavaScriptライブラリおすすめ5選
以下の観点でオススメの5つとして絞り込みをしました。
- GithubのStar数が多い
- 有名企業が携わっている
- たくさんの人に利用されている
- 無料かつ商用利用可
個人的にオススメのものから紹介していきます。
1:Chart.js

概要
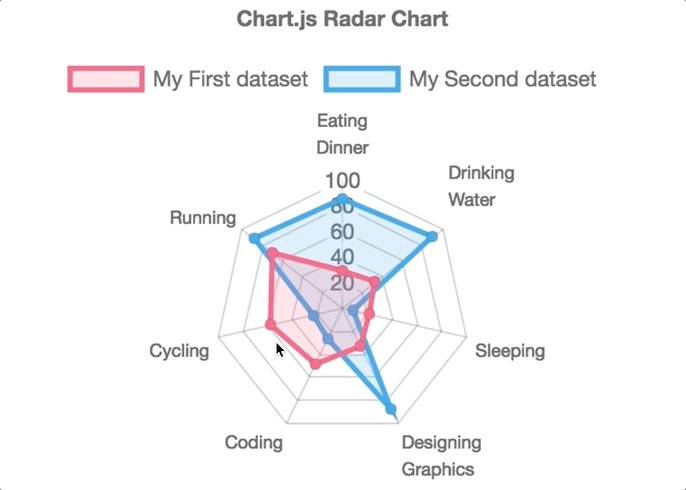
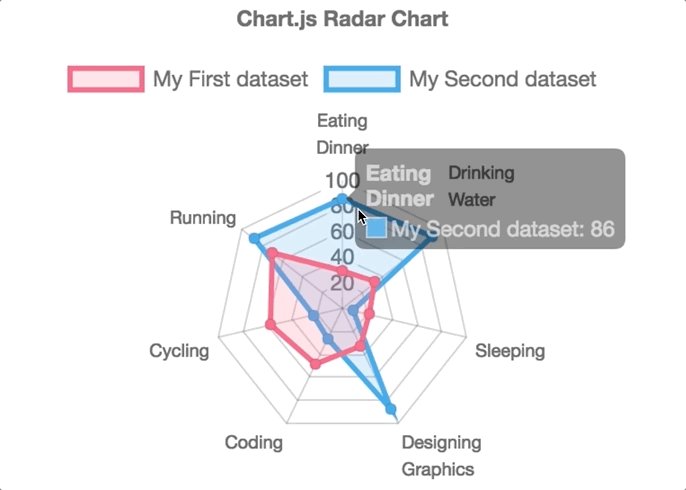
Chart.jsはシンプルでデザイン性が高くレスポンシブなチャート/グラフを作成可能とするJavaScriptライブラリです。
Chart.jsではHTML5のCanvas要素にチャート/グラフが動的に作成されます。
グラフのデータ描画にはデフォルトで簡単なアニメーションがついているので、見た目がオシャレになります。
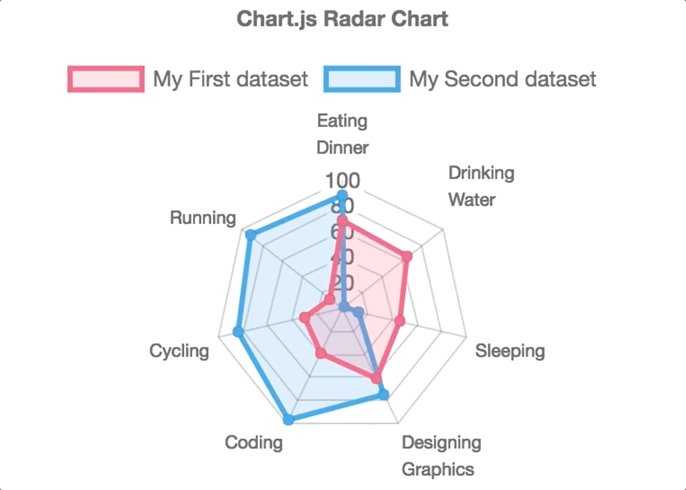
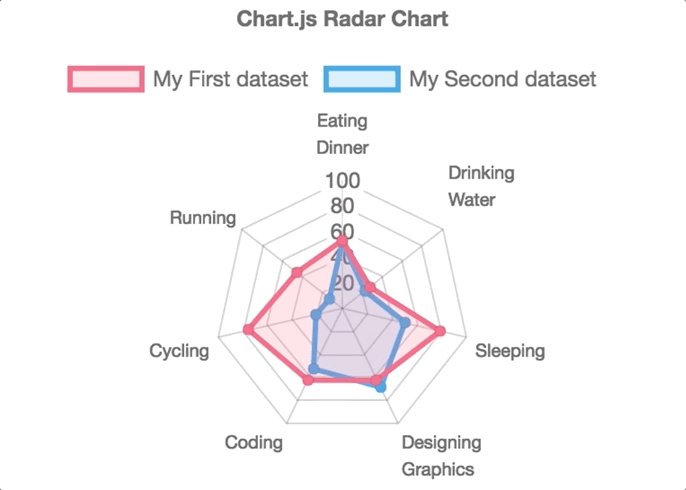
基本的な8つの種類のグラフ/チャートを作成することができるので、Chart.jsさえあればほとんどのケースで事足りるはずです。
描けるグラフ/チャートの種類は以下の8つです。
- 線グラフ
- 棒グラフ
- レーダーチャート
- ドーナツチャート
- 円グラフ
- 鶏頭図(けいとうず)
- 散布図
- バブルチャート
公式サイトやドキュメントもわかりやすく、全体的にシンプルなところが特徴です。
とても使いやすいのでおすすめです。
- シンプルで簡単なものがいい人
- チャートやグラフの種類は最低限で良い人
サンプル
| <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.min.js"></script> | |
| <canvas id="sample-chart" style="width: 100%; height:300px;"></canvas> | |
| <script type="text/javascript"> | |
| var chartChart = document.getElementById("sample-chart"); | |
| new Chart(chartChart, { | |
| type: 'bar', | |
| data: { | |
| labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"], | |
| datasets: [{ | |
| label: '# of Votes', | |
| data: [12, 19, 3, 5, 2, 3], | |
| backgroundColor: '#FF6384', | |
| }] | |
| }, | |
| options: { | |
| scales: { | |
| yAxes: [{ | |
| ticks: { | |
| beginAtZero:true | |
| } | |
| }] | |
| } | |
| } | |
| }); | |
| </script> |
File: sample-chart-js.html
--------------------------
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.min.js"></script>
<canvas id="sample-chart" style="width: 100%; height:300px;"></canvas>
<script type="text/javascript">
var chartChart = document.getElementById("sample-chart");
new Chart(chartChart, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: '#FF6384',
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
シンプルでおしゃれに見えるグラフやチャートを簡単に作成できるのでオススメです。

[marocard url=”https://www.marorika.com/entry/setting-chart-js”]
2:Chartist.js

概要
Chartist.jsはSVG形式でチャート/グラフを描画する、レスポンシブでデザイン性の高いJavaScriptライブラリです。
グラフやチャートのスタイルをCSSで行うところが特徴的です。JavaScriptよりもCSSやSassが得意な人にはオススメです。
動きのあるグラフやチャートを作ることが出来るので、デザインに凝りたい人にもオススメできます。
なお、デフォルトでは凡例をつけることができないので、プラグインを設定してあげる必要があります。
- チャートやグラフのデザインを凝りたい人
- JavaScriptよりCSSが得意な人
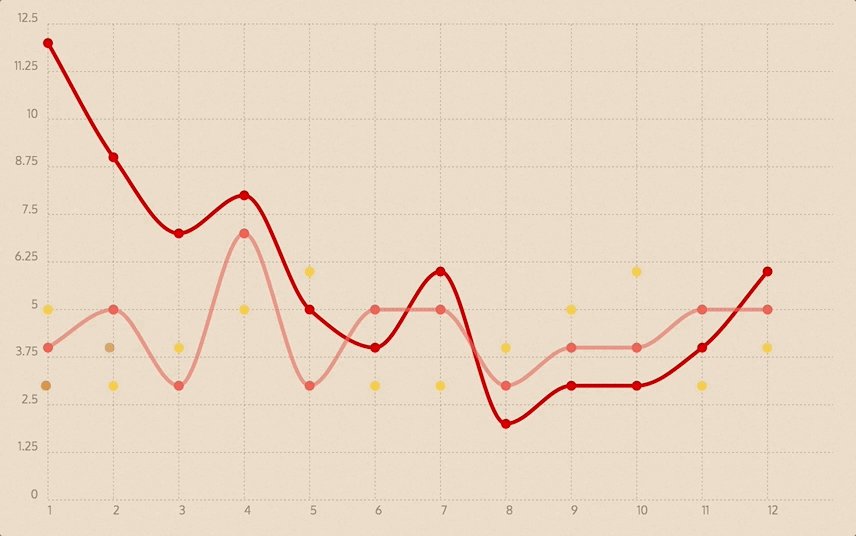
サンプル
| <link rel="stylesheet" href="//cdn.jsdelivr.net/chartist.js/latest/chartist.min.css"> | |
| <script src="//cdn.jsdelivr.net/chartist.js/latest/chartist.min.js"></script> | |
| <div class="ct-chart ct-perfect-fourth"></div> | |
| <style type="text/css"> | |
| .ct-series-a .ct-bar { | |
| stroke: #FF6384; | |
| } | |
| </style> | |
| <script type="text/javascript"> | |
| var data = { | |
| labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun'], | |
| series: [ | |
| [5, 4, 3, 7, 5, 10] | |
| ] | |
| }; | |
| var options = { | |
| seriesBarDistance: 10 | |
| }; | |
| var responsiveOptions = [ | |
| [ | |
| 'screen and (max-width: 640px)', { | |
| seriesBarDistance: 5, | |
| axisX: { | |
| labelInterpolationFnc: function (value) { | |
| return value[0]; | |
| } | |
| } | |
| } | |
| ] | |
| ]; | |
| new Chartist.Bar('.ct-chart', data); | |
| </script> |
File: sample-chartist-js.html
-----------------------------
<link rel="stylesheet" href="//cdn.jsdelivr.net/chartist.js/latest/chartist.min.css">
<script src="//cdn.jsdelivr.net/chartist.js/latest/chartist.min.js"></script>
<div class="ct-chart ct-perfect-fourth"></div>
<style type="text/css">
.ct-series-a .ct-bar {
stroke: #FF6384;
}
</style>
<script type="text/javascript">
var data = {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun'],
series: [
[5, 4, 3, 7, 5, 10]
]
};
var options = {
seriesBarDistance: 10
};
var responsiveOptions = [
[
'screen and (max-width: 640px)', {
seriesBarDistance: 5,
axisX: {
labelInterpolationFnc: function (value) {
return value[0];
}
}
}
]
];
new Chartist.Bar('.ct-chart', data);
</script>
アニメーションのあるグラフやチャートの作成を比較的に簡単にできます。

3:ECharts.js

概要
中国の有名な企業であるBaiduが提供しているオープンソースのチャート描画JavaScriptライブラリです。
出来ることがたくさんありすぎるところが逆にライブラリを難しくしている感じはしますが、
使いこなせたら様々なことがECharts.jsで出来ます。
公式サイトやドキュメントもChart.jsのそれに比べると難しいです。
なお、所々中国語が登場しますが、英語ドキュメントもしっかり整備されています。
ECharts.jsで何ができるかは
Demoページ
や
Galleryページ
を見るとわかりやすいです。
- JavaScriptが得意な人
- ゴリゴリにカスタマイズしたり凝ったものを作りたい人
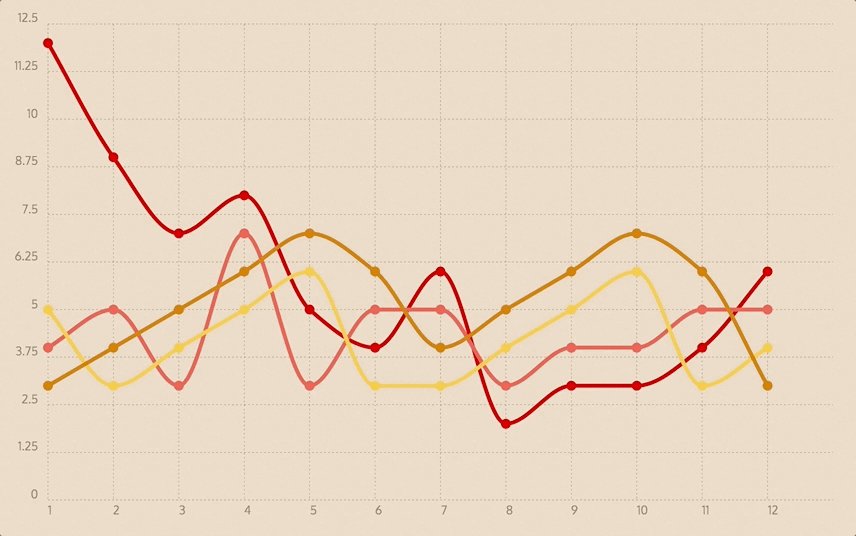
サンプル
| <script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.0.4/echarts-en.min.js"></script> | |
| <div id="sample-echarts" style="width: 100%; height:300px;"></div> | |
| <script type="text/javascript"> | |
| var echartsChart = echarts.init(document.getElementById('sample-echarts')); | |
| var option = { | |
| legend: { | |
| data:['Sales'] | |
| }, | |
| xAxis: { | |
| data: ["shirt","cardign","chiffon shirt","pants","heels","socks"] | |
| }, | |
| yAxis: {}, | |
| series: [{ | |
| name: 'Sales', | |
| type: 'bar', | |
| data: [5, 20, 36, 10, 10, 20], | |
| itemStyle: { | |
| normal: { | |
| color: '#FF6384' | |
| } | |
| } | |
| }] | |
| }; | |
| echartsChart.setOption(option); | |
| </script> |
File: sample-eharts-js.html
---------------------------
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.0.4/echarts-en.min.js"></script>
<div id="sample-echarts" style="width: 100%; height:300px;"></div>
<script type="text/javascript">
var echartsChart = echarts.init(document.getElementById('sample-echarts'));
var option = {
legend: {
data:['Sales']
},
xAxis: {
data: ["shirt","cardign","chiffon shirt","pants","heels","socks"]
},
yAxis: {},
series: [{
name: 'Sales',
type: 'bar',
data: [5, 20, 36, 10, 10, 20],
itemStyle: {
normal: {
color: '#FF6384'
}
}
}]
};
echartsChart.setOption(option);
</script>
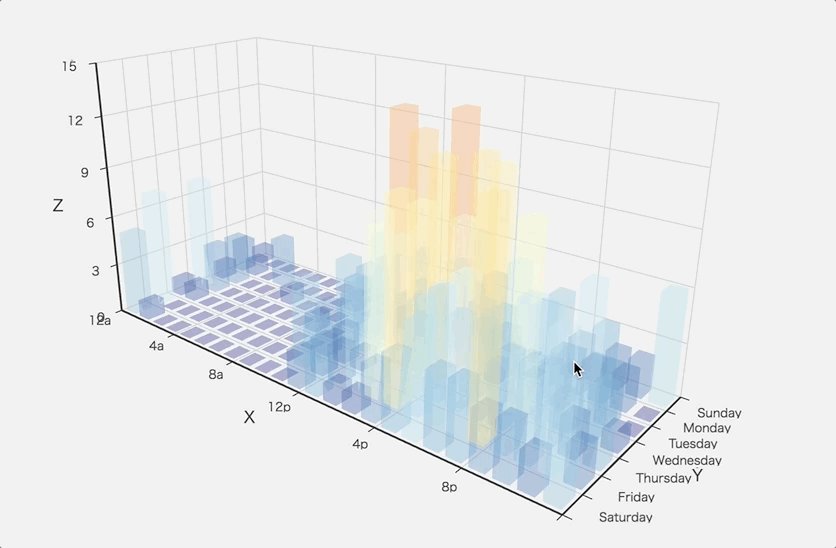
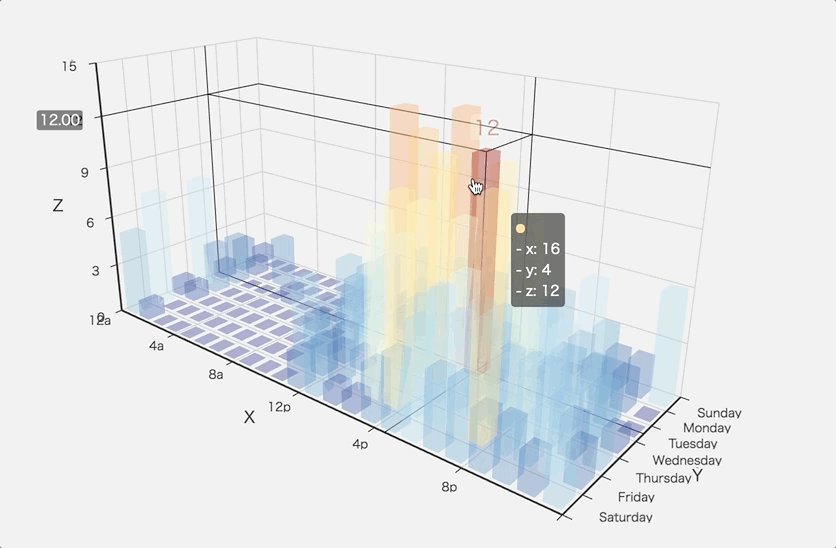
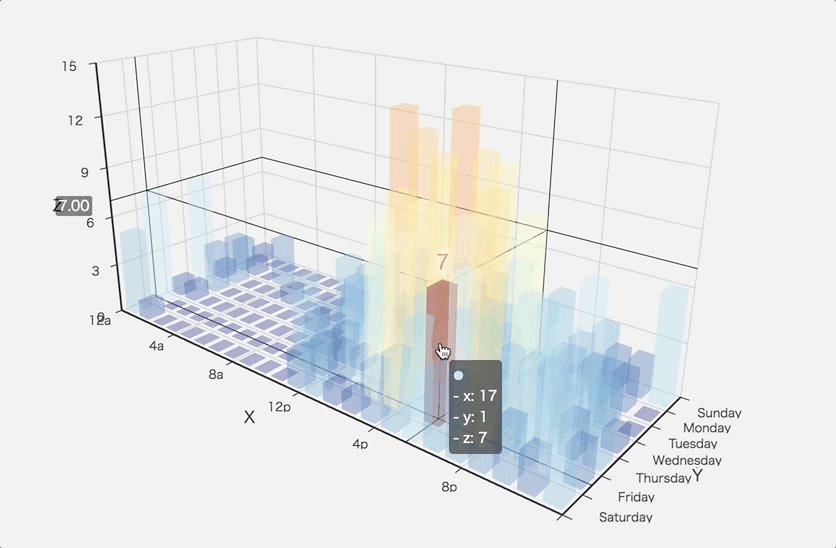
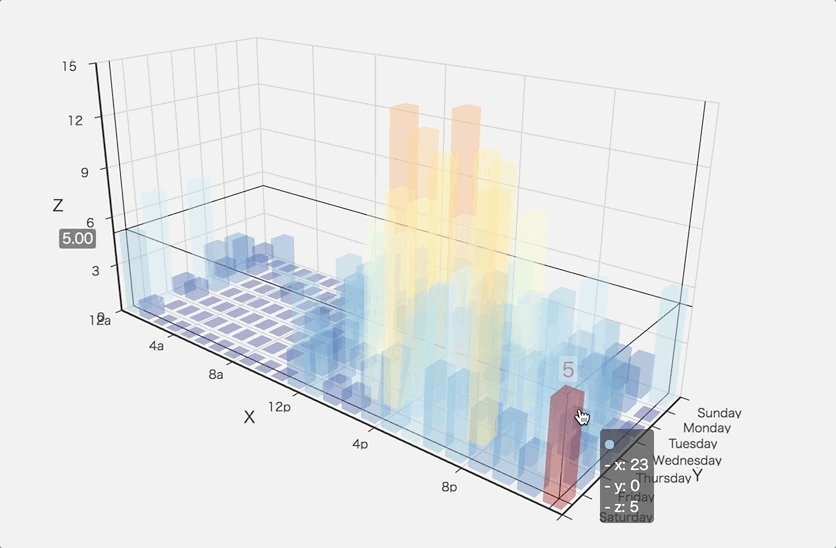
以下のような3Dグラフも作成することができます。
やれることが多すぎて困っちゃうくらいです。笑

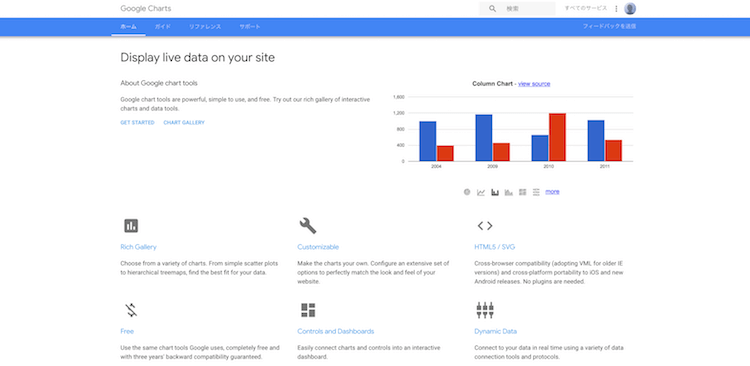
4:Google Charts

概要
みなさんご存知のGoogleが提供しているチャートツールです。
Google Chartsでは数多くの種類のチャート/グラフを作成できるのが特徴です。Google Mapと連携したチャートも作成できます。
JavaScriptでの書き方が他のライブラリと比べると特徴的ですが、慣れれば簡単に使いこなせるでしょう。
公式サイトやドキュメントはわかりやすいので、使い方は調べやすいです。
- Google製品が好きな人
- たくさんの種類のチャートやグラフを扱いたい人
サンプル
| <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> | |
| <div id="sample-google" style="width: 100%; height: 300px;"></div> | |
| <script type="text/javascript"> | |
| google.charts.load('current', {'packages':['bar']}); | |
| google.charts.setOnLoadCallback(drawStuff); | |
| function drawStuff() { | |
| var data = new google.visualization.arrayToDataTable([ | |
| ['Move', 'Percentage'], | |
| ["King's pawn (e4)", 44], | |
| ["Queen's pawn (d4)", 31], | |
| ["Knight to King 3 (Nf3)", 12], | |
| ["Queen's bishop pawn (c4)", 10], | |
| ['Other', 3] | |
| ]); | |
| var options = { | |
| legend: { position: 'none' }, | |
| axes: { | |
| x: { | |
| 0: { side: 'top', label: 'White to move'} | |
| } | |
| }, | |
| colors: ['#FF6384'] | |
| }; | |
| var chart = new google.charts.Bar(document.getElementById('sample-google')); | |
| chart.draw(data, google.charts.Bar.convertOptions(options)); | |
| }; | |
| </script> |
File: sample-google-charts.html
-------------------------------
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<div id="sample-google" style="width: 100%; height: 300px;"></div>
<script type="text/javascript">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawStuff);
function drawStuff() {
var data = new google.visualization.arrayToDataTable([
['Move', 'Percentage'],
["King's pawn (e4)", 44],
["Queen's pawn (d4)", 31],
["Knight to King 3 (Nf3)", 12],
["Queen's bishop pawn (c4)", 10],
['Other', 3]
]);
var options = {
legend: { position: 'none' },
axes: {
x: {
0: { side: 'top', label: 'White to move'}
}
},
colors: ['#FF6384']
};
var chart = new google.charts.Bar(document.getElementById('sample-google'));
chart.draw(data, google.charts.Bar.convertOptions(options));
};
</script>
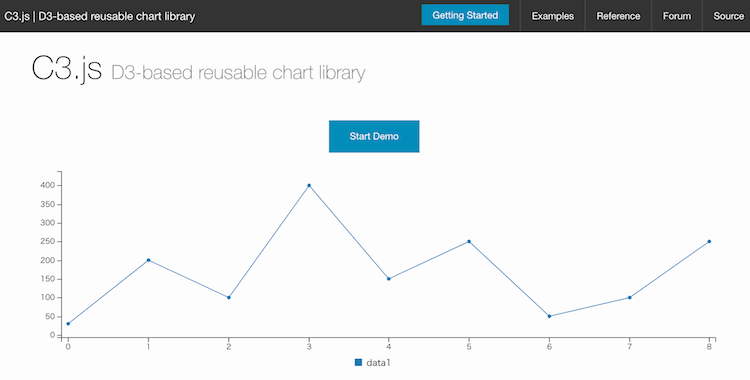
5:C3.js

概要
C3.jsはD3.jsのラッパーライブラリでチャートに特化したJavaScriptライブラリです。
D3.jsでもチャートの作成は可能ですが、C3.jsではより簡単に作成することができます。
親であるD3.jsはとても人気で有名なライブラリなので、D3.jsが好きな人には向いているかもしれません。
- D3.jsが好きな人
- デザイン性よりも使いやすさを優先している人
サンプル
| <script src="https://cdnjs.cloudflare.com/ajax/libs/d3/4.13.0/d3.min.js"></script> | |
| <link href="https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.1/c3.min.css" rel="stylesheet"> | |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.1/c3.min.js"></script> | |
| <div id="sample-c3" style="width: 100%; height: 300px;"></div> | |
| <script type="text/javascript"> | |
| var chart = c3.generate({ | |
| bindto: '#sample-c3', | |
| data: { | |
| columns: [ | |
| ['data1', 30, 200, 100, 400, 150, 250] | |
| ], | |
| colors: { | |
| data1: '#FF6384' | |
| }, | |
| type: 'bar' | |
| } | |
| }); | |
| </script> |
File: sample-c3-js.html
-----------------------
<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/4.13.0/d3.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.1/c3.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.1/c3.min.js"></script>
<div id="sample-c3" style="width: 100%; height: 300px;"></div>
<script type="text/javascript">
var chart = c3.generate({
bindto: '#sample-c3',
data: {
columns: [
['data1', 30, 200, 100, 400, 150, 250]
],
colors: {
data1: '#FF6384'
},
type: 'bar'
}
});
</script>
まとめ・比較
まとめとして、以下の表で紹介した各JavaScriptライブラリを比較しました。
どのライブラリを使うか判断する際に参考にしていただければと思います。
| Chart.js | Chartist.js | ECharts.js | Google Charts | C3.js | |
| Githubスター数 | 35,865 | 10,559 | 26,371 | – | 7,578 |
| SVG or Canvas | Canvas | SVG | Canvas | SVG | SVG |
| 商用利用 | OK | OK | OK | OK | OK |
| 価格 | 無料 | 無料 | 無料 | 無料 | 無料 |
| ライセンス | MIT License | MIT License and WTFPL | Apache License V2 | – | MIT License |
| 特徴 | ・シンプルで必要十分 ・レスポンシブ |
・cssでスタイル ・レスポンシブ |
・中国発 ・玄人向け |
・非オープンソース ・豊富なチャート/グラフ |
・D3.jsベース |
紹介したライブラリはすべて個人的に試してみましたが、
正直どれも使いやすいです。
紹介したものであればどれを使ってもいいと思いますが、
各公式サイトでそれぞれのライブラリの雰囲気がわかるので一度見てみることをオススメします。
