
はてなブログにhtmlやcssなどのソースコードを貼り付けたいときありますよね。
はてな記法、Markdownそれぞれにも記載方法がありますが、どうせならどの記法にも対応できて、かつ、保存しておけたらうれしいですよね。
Gistという無料のソースコード共有サービスを利用すれば、それができます。
今回はGistを利用するまでの流れと、はてなブログの記事に貼り付ける方法についてレクチャーします。
なお、Gistでソースコードを貼り付けると、以下のように表示されます。
File: gist.html
---------------
<div>
<p class="bold">
こんな感じに表示されます。
</p>
</div>
Gistの利用方法
バージョン管理共有サービスであるGithubの中の一つがGistなので、まずはGithubのアカウントを作成します。
以下のリンクからGithubのページに飛ぶことができます。
アカウントが作成できたらすぐにGistを利用することができます。
Github公式サイト:https://github.com/
Githubアカウントの作成
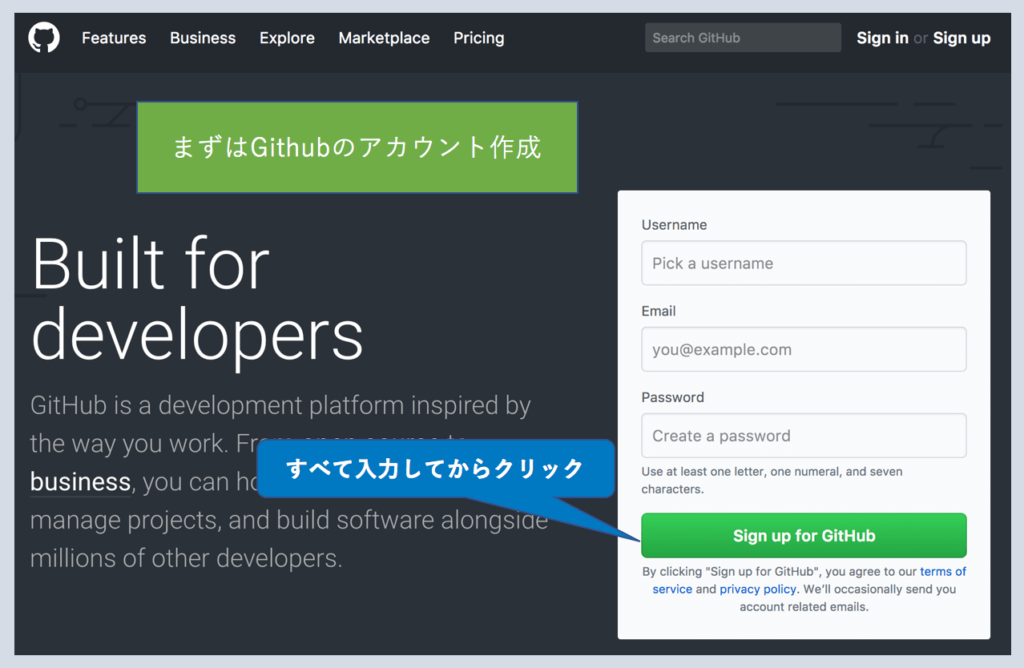
以下の図に沿って進めてください。
まずはGithubのアカウントを作成します。ユーザー名、メールアドレス、パスワードを入力してアカウントを作成します。

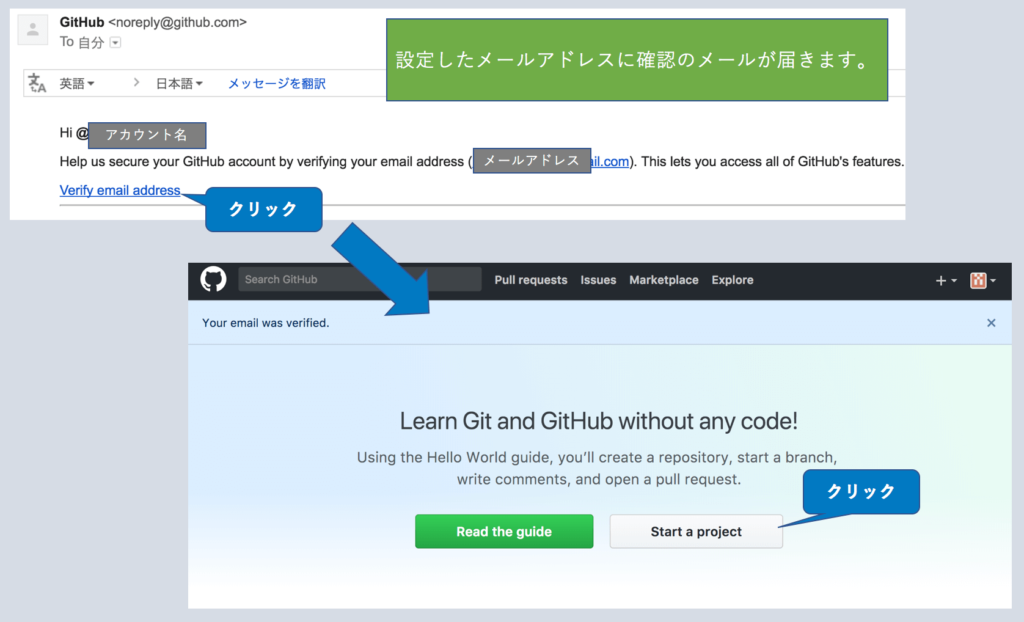
アカウント作成すると、登録したメールアドレス宛に確認メールが届くので、「Verify email address」をクリックして確認を済ませましょう。

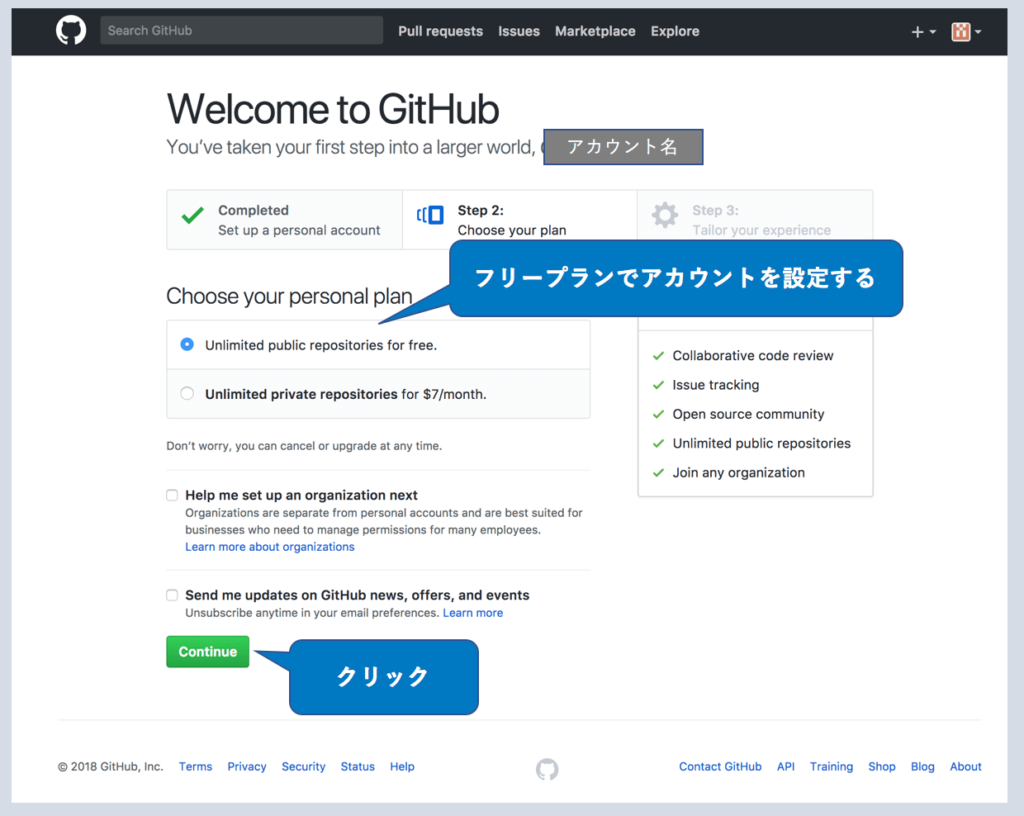
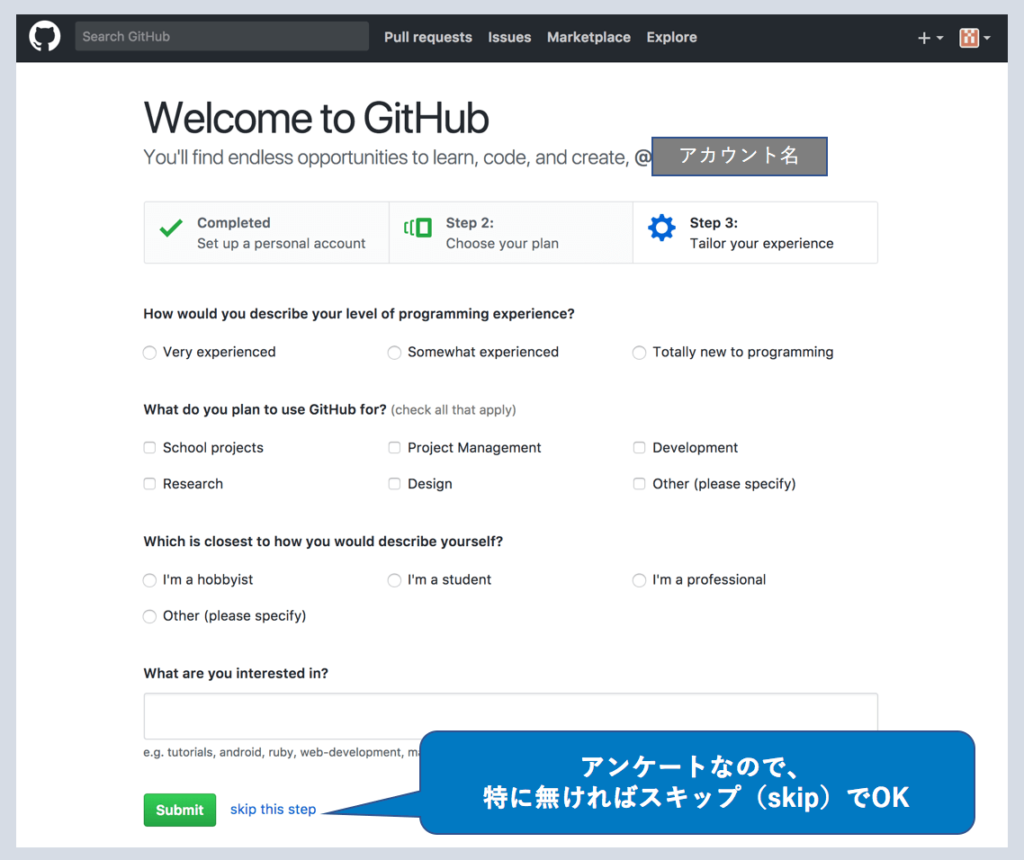
アカウントの設定画面では、フリープランでGithubを利用することを選択して簡単なアンケートに答えます。


Gistの作成方法
Gist公式サイト:https://gist.github.com/
アカウントが作成できたら、すぐにgistの作成ができます。
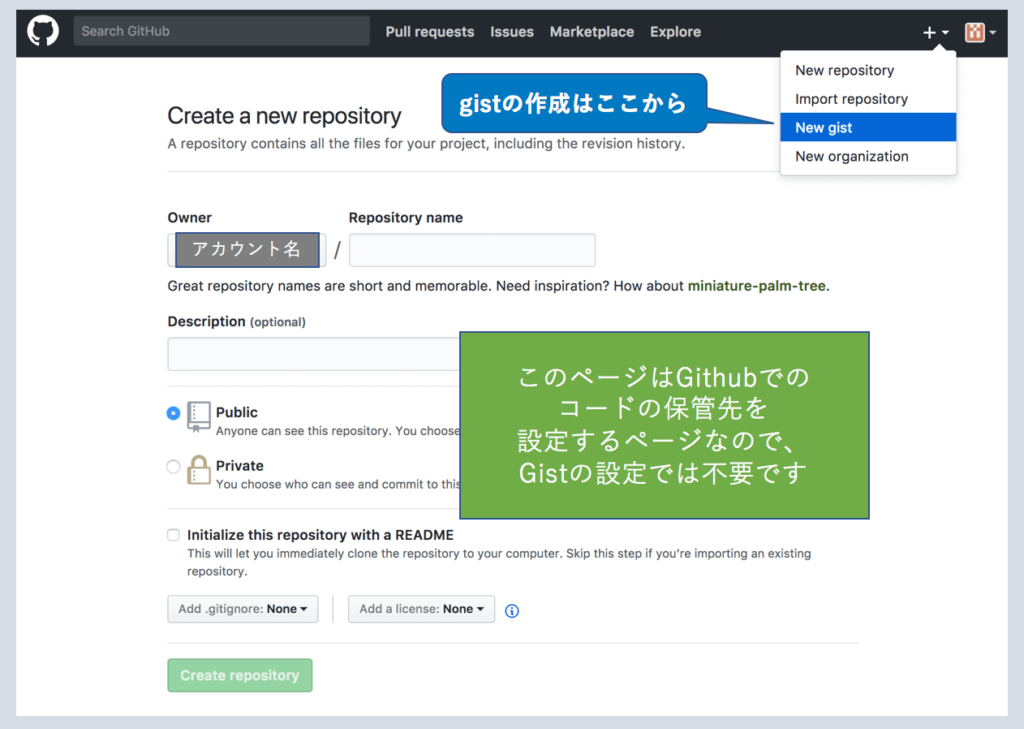
画像の流れ通りに進めると、下の画像のようにGithubのリポジトリの作成をするか問われますが、Gistの利用だけであれば作成は不要です。
Gistの作成は「New gist」からできます。

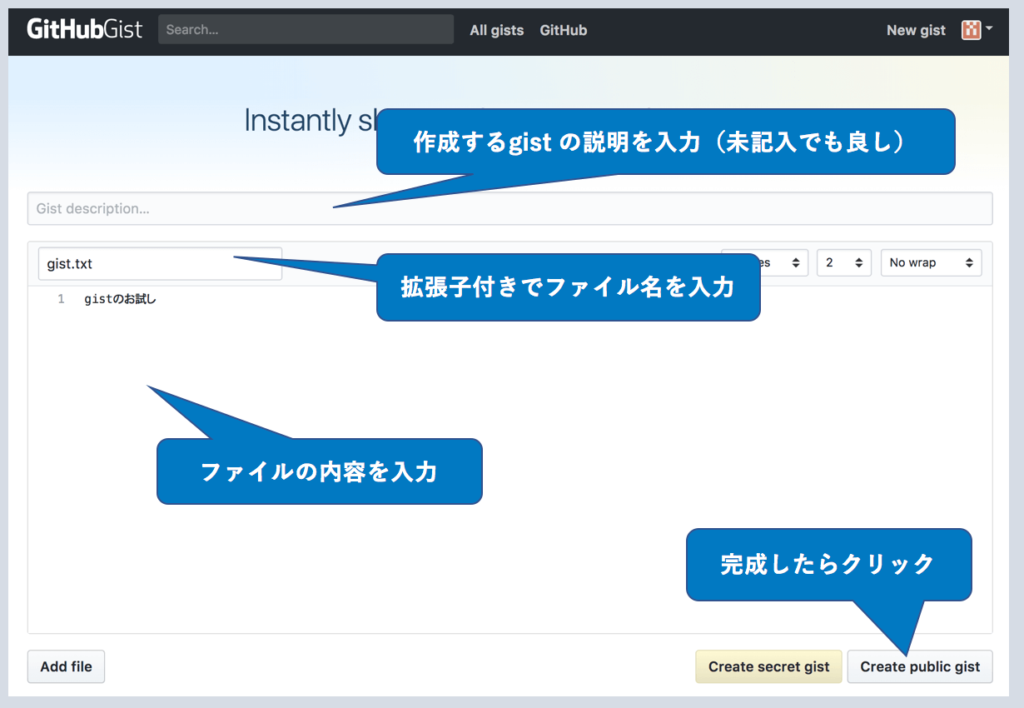
Gistの作成は、「拡張子付きのファイル名の入力」と「内容の入力」の2つだけです。
作成したGistの説明については、記載してもしなくても大丈夫です。

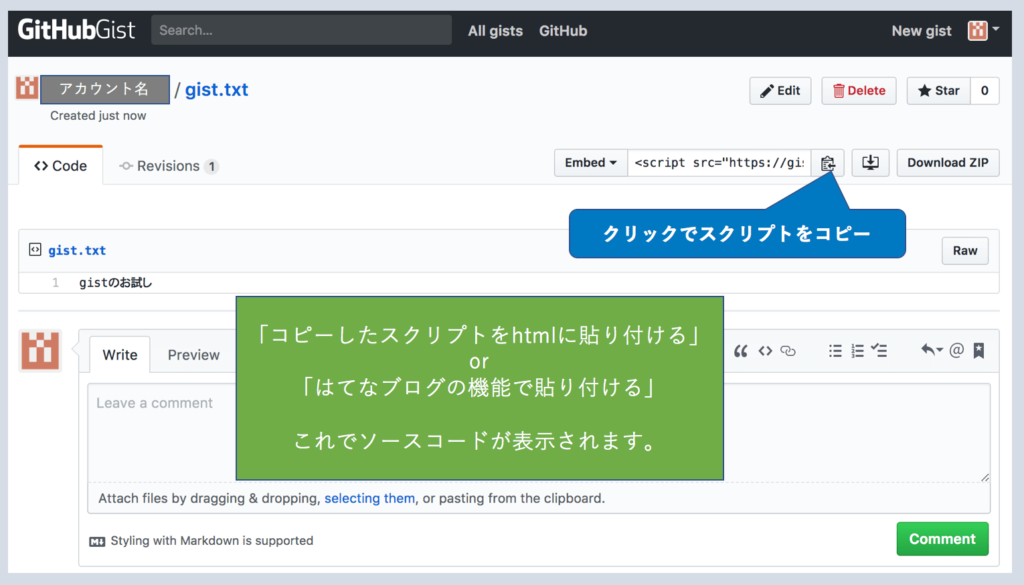
Gistの作成ができたら、貼り付け用のスクリプトがあるのでコピーしてhtmlに貼れば、作成したGistを表示することができます。

はてなブログにGistを貼り付ける方法
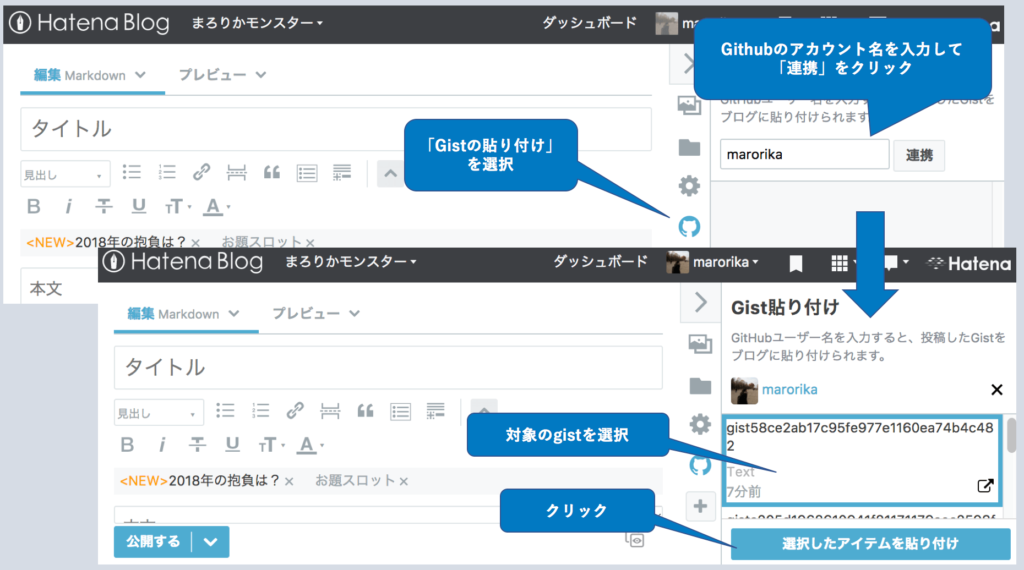
はてなブログの記事作成画面ではGistを貼り付ける機能がついているので、それを利用すればすぐに貼り付けることができます。
Githubのアカウント名を入力すれば作成したGistの一覧を表示してくれるので、選択して貼り付ければ良いだけです。

以上がGistの利用方法と、はてなブログへの貼り付けでした。
