
ブログをやるならデザインはかっこよくしたいですよね。
デザインを編集する際には、ブログを表示するデバイスの画面のサイズに応じて編集(レスポンシブ対応)しないと、パソコンではかっこよく見えるけどスマホではそうではないなどと困ったことが起こりやすいです。
そんなとき、BootstrapというCSSフレームワークを導入すれば、html上でクラスを指定するだけで、デバイスに応じたレスポンシブなデザインにすることができます。
今回はそのBootstrapをはてなブログに設定する方法についてレクチャーします。
設定するのは現時点(2020年3月)で最新のBootstrap 4.4.1です。
なお、Bootstrapのバージョンが上がる度にこの記事を更新していきます。
この記事を読めばはてなブログへBootstrapを設定できますが、より詳しく知りたい方は本家のサイトもご覧ください。
参考(公式サイト):getbootstrap.com
はてなブログへの設定作業はとても簡単で、大きく「headに要素を追加」と「footerに要素を追加」の2つです。3分くらいでできると思います。
はてなブログのheadに要素を追加
はてなブログにBootstrapのCSSを読み込ませるため、headに以下の要素を追加します。
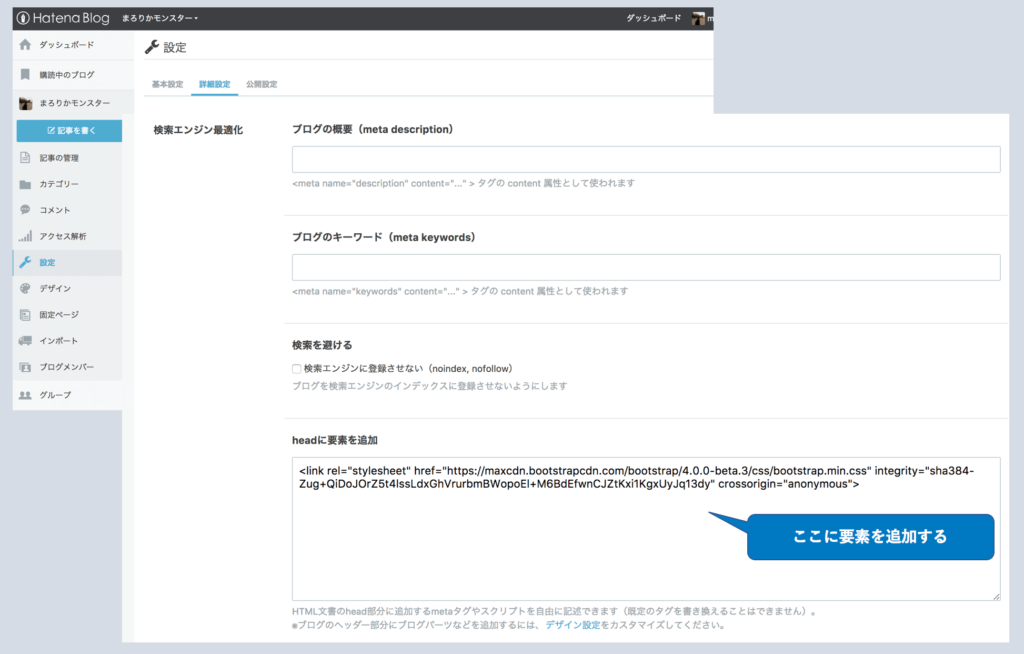
設定 > 「詳細設定」タブ > 「検索エンジン最適化」項目 > 「headに要素を追加」欄に要素を追加します。
File: bottstrap-css.html
-------------------------

追加したら、必ず変更の保存を忘れないようにしましょう。
はてなブログのfooterに要素を追加
はてなブログにBootstrapのJavascriptを読み込ませるため、footerに以下の要素を追加します。
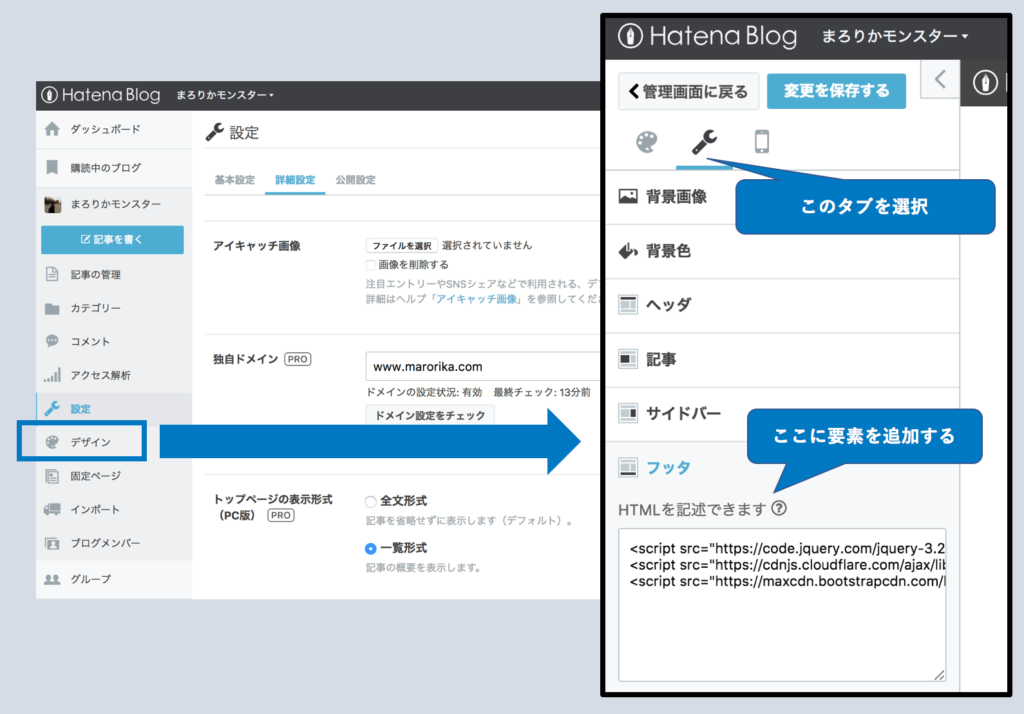
設定 > 「デザイン」ボタン > スパナマークのタブ > 「フッタ」欄に要素を追加します。
File: bootstrap-js.html
-------------------------

こちらも追加したら、必ず変更の保存を忘れないようにしましょう。
これにて設定が完了です。あとは記事でもデザインでもBootstrapのクラスを利用することが可能となります。
はてなブログをレスポンシブデザインモードにする
せっかくBootstrapが使えるようになったので、はてなブログをレスポンシブデザインモードに設定しておきましょう。
なぜなら、html上でBootstrapのclassをうまく利用すれば、一つのhtmlでパソコンとスマホの両方に対応できるからです。
はてなブログのデザインでは、パソコンとスマホそれぞれに設定することが可能ですが、それをやめて一括でデザイン設定するようにしたほうが楽なので私はそうしてます。
設定はすごく簡単です。
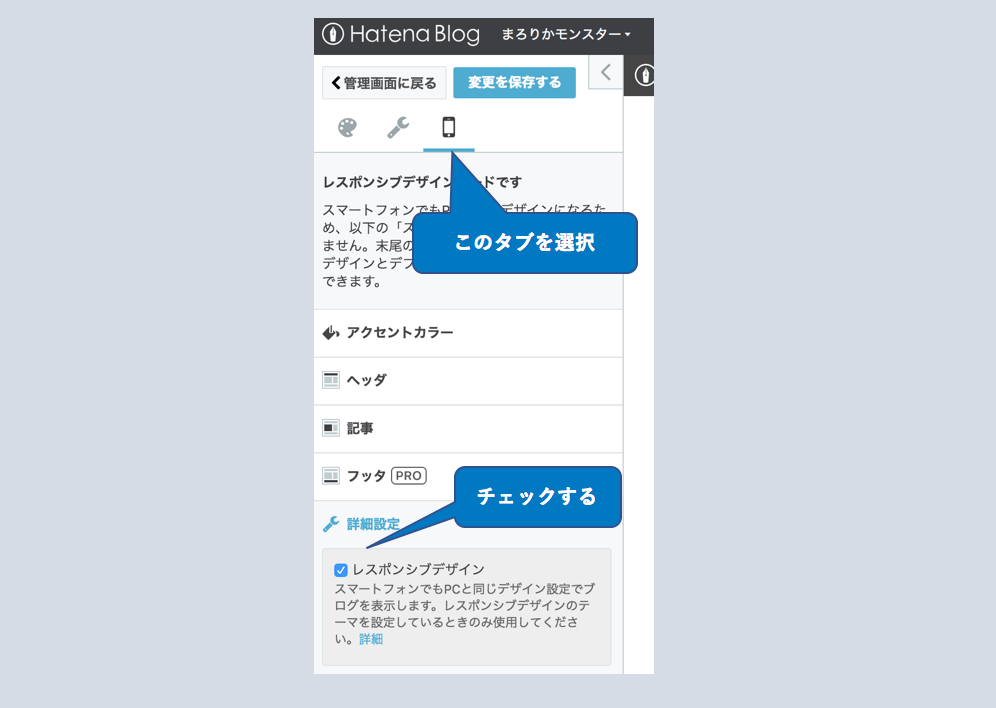
設定 > 「デザイン」ボタン > スマホマークのタブ > 「詳細設定」項目の「レスポンシブデザイン」にチェックする。
これだけです。

Bootstrapを自由自在に使えるようになれば、デザインの調整をする際にとても便利です。
是非、Bootstrapをどんどん利用していきましょう。
